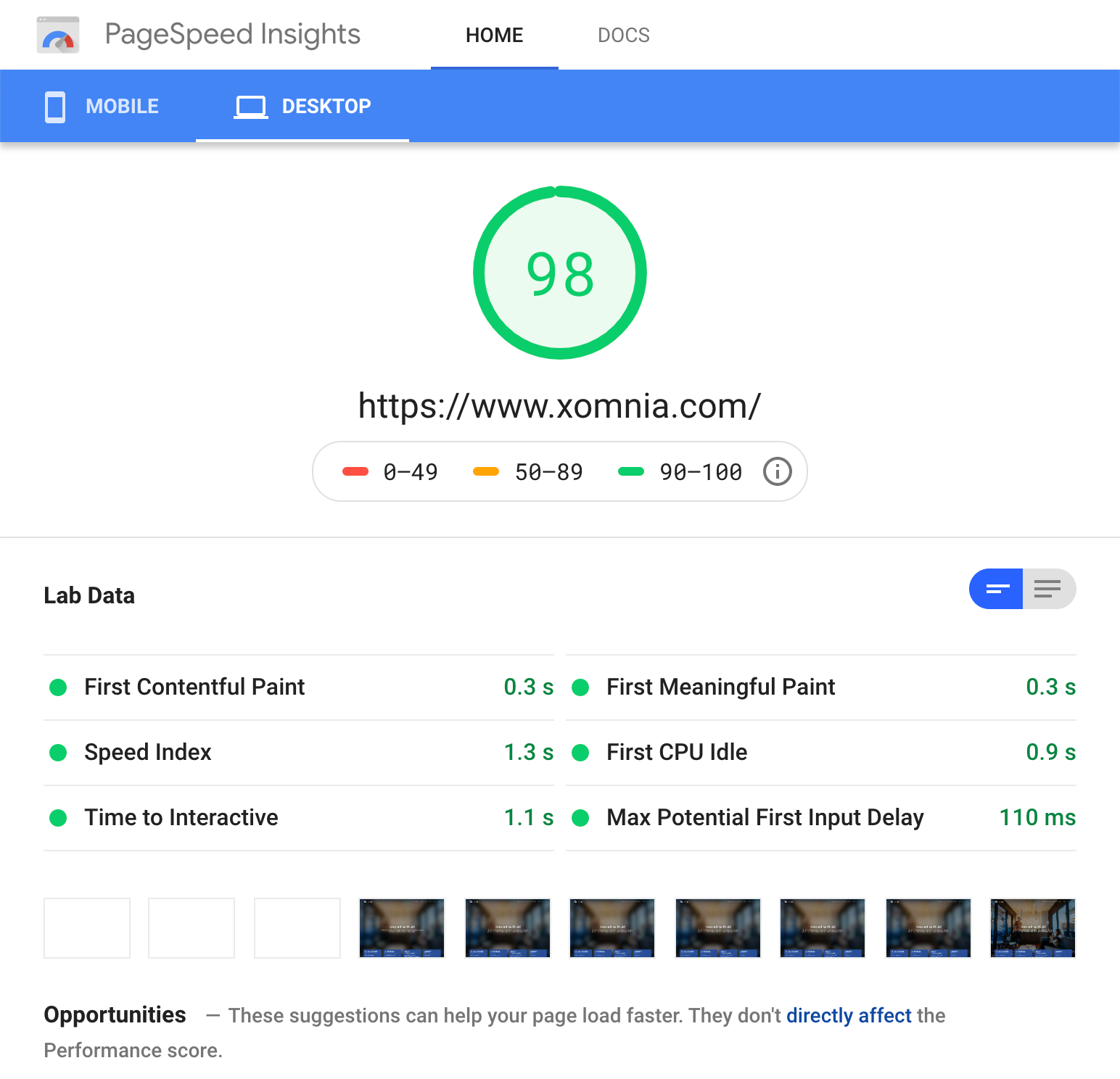
With page loads of under a second, Xomnia's website is now blazingly fast. This is because we recently rebuilt our site from the ground up, leveraging the power of the JAMstack.
Previously, all pages on this website were powered by Wordpress. While Wordpress is a nice and simple platform – it's powering 30% of websites worldwide for a reason – it can become slow and bloated fast due to it's extensive plugin ecosystem. It adds quite a bit of computational overhead, which may translate in slow page load times. This is why we decided to move away from dynamic site generation and switch to a different approach: a static website.

Static websites
Static websites differ from dynamic ones in that they don't rely on a webserver or CMS (like Wordpress) to serve content. All pages are static and generated beforehand. This has various benefits when compared to dynamic sites:
- Speed. Because all pages are rendered beforehand, serving pages is as fast as it can be.
- Security. There is no code execution when requesting a page, reducing your attack surface.
- Costs and scalability. Since you're just hosting static HTML and assets, hosting costs are reduced and scaling is a lot easier.
The JAMstack
A recent trend in web development called the JAMstack makes development of static websites an easy and enjoyable experience. It's often described as “a modern web development architecture based on client-side JavaScript, reusable APIs, and prebuilt Markup.”
Several static site builders like Gatsby (React) and Gridsome (Vue) emerged allowing you to easily build static websites based on whatever content source you provide. A content source can be anything, ranging from simple APIs to fully-featured CMSs.
For this website we decided to go with Gridsome. The framework allows you to use Vue.js templates to build your site. It implements several speed optimizations out of the box like lazy loading and dynamic routing to make page load times even faster. Just a simple gridsome build and all your HTML and assets are ready to be served.
Tying it all together
Of course, we also needed an easy and accessible way (for non-coders) to update content on the website. That's why we decided to go with Ghost for content management. Its editing interface is easier and simpler than Wordpress, which makes using it more enjoyable while ensuring styling consistency between posts and pages.
You might be wondering at this point: how do we serve the static HTML and how do we keep it up to date with our CMS? This is where hosting providers like Netlify or Vercel (formerly Zeit) come into play. These platforms handle serving and building of your static website. They also allow you to set up build triggers from your CMS, ensuring a rebuild of your website every time you update your content.
The JAMstack has given xomnia.com a solid foundation for years to come. We hope you'll enjoy browsing the site as much as we do!